Mabatis 增删改查
本文共 493 字,大约阅读时间需要 1 分钟。
目录
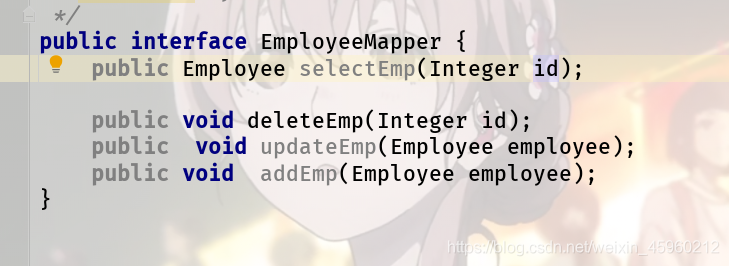
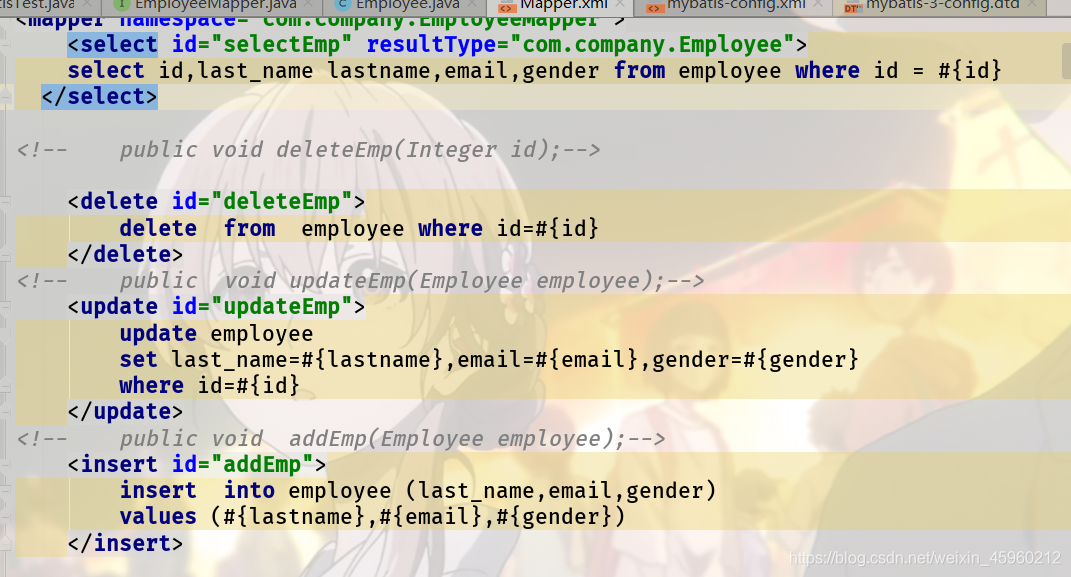
第一步 :编写对应的方法 和配置:
注意 id与接口的方法名一一对应

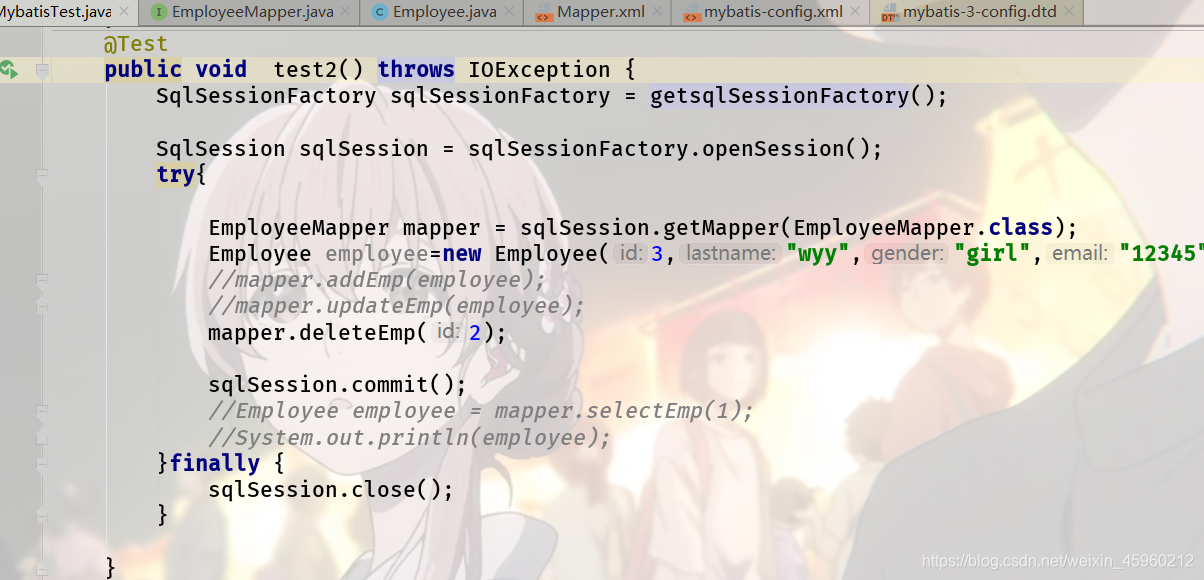
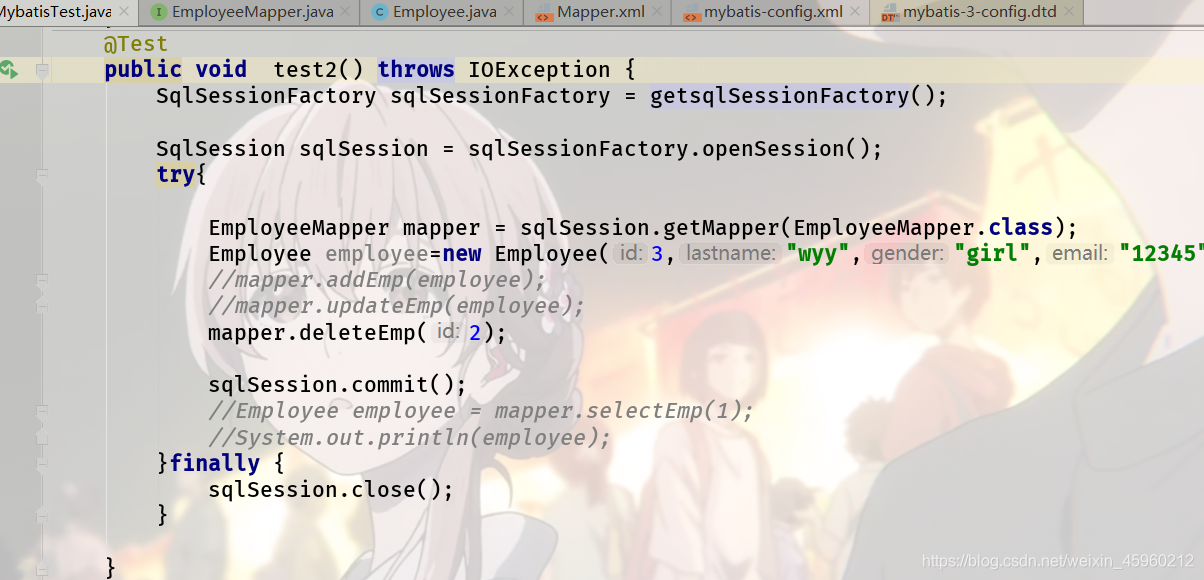
第二步:编写测试代码:

public SqlSessionFactory getsqlSessionFactory() throws IOException { String resource = "conf/mybatis-config.xml"; InputStream inputStream = Resources.getResourceAsStream(resource); SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream); return sqlSessionFactory; } 第三步 测试即可:
注意 增删改 (如果没设置的话) 需要手动提交!
sqlSession.commit();

转载地址:http://nhetz.baihongyu.com/
你可能感兴趣的文章
watch
查看>>